Giving WordPress its own directory while leaving your blog in the root directory
SandboxBlogger, WordPress April 4th, 2007Typically, when I install WordPress, I usually install it in the root directory of the website. That is because I prefer not to host too many things under one domain name and I really don’t like overly long URL. Simply put, I like my blogs accessible via URL like http://example.com/ rather than http://example.com/my-wonderful-blog.
Installing WordPress in the root directory of the website is usually not a problem but really soon, I would start to optimize my blog for search engine and usually means, placing files like robots.txt, and sitemap.xml. Add a .htaccess file to support the customize the URL. Then there are files for ownership verification required by services like Yahoo! Site Explorer to help clutter up the root directory even more. That is all fine until one day a new version of WordPress is released and it is time to upgrade (just like TODAY!)
Every time I need to upgrade, I find myself doing a lot of cross referencing to make sure I’m not deleting the wrong files. This time around, when I’m installing WordPress for SandboxBlogger.com, I’ve came across this instruction on the WordPress.org. What a great idea! Basically, this simple guide showed me how to install WordPress in a subdirectory off the root directory of the website yet the URL will still remain as http://www.example.com/. Also, all other files I place in the root directory of the website is still accessible via URL like http://www.example.com/sitemap.xml.
For those interested, here’s how:
- Unzip wordpress package in the root of your website. Assuming the root of your website is ~/public_html/, you will now have ~/public_html/wordpress (wordpress unpacks into a subdirectory named wordpress). Move the wordpress directory to another directory name like myblog. I assume you will want to but if you don’t, remember to substitute myblog to the actual directory name you want to use.
- Proceed to install WordPress as the installation guide said and use this URL: http://example.com/myblog/wp-admin/install.php. Your blog will now have the following URL http://example.com/myblog/.
- Login and go to the Options panel.
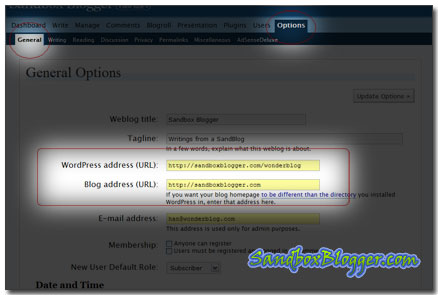
- In the box for “WordPress address (URL):” you should see http://example.com/myblog/ leave that alone.
- In the box for “Blog address (URL):” change the address to the root directory’s URL, like http://example.com/. Click on the picture below to see where in the WordPress Dashboard to make the changes.
- From the file system, copy index.php from ~/public_html/myblog/index.php to ~/public_html/index.php.
- Open the ~/public_html/index.php file in your text editor and change the following line:
require(‘./wp-blog-header.php’);
to the following:
require(‘./myblog/wp-blog-header.php’); - If you need to customize your permalink, remember to create your .htaccess file in ~/public_html/.htaccess
Remember to also place all other files that do not belong to WordPress in ~/public_html/. Example files like robots.txt and sitemap.xml.

July 13th, 2010 at 12:15 am
Hi William, Mark. I’m sorry to say that I’m rather busy with work these days that I can’t find time to test out stuff I did when I have started the blog. If I don’t have immediate answers to question, I won’t be trying to find out. Sorry folks.
August 25th, 2010 at 2:58 am
I am having a problem with giving wordpress it’s own directory also. I have followed all the steps (except i don’t have a .htaccess file. but my permalinks are default.) After I go through all of the steps I can access my page from the new address but non of the links work. I have the index.php in the root and the rest of wordpress in http://www.mysite.com/public/. If I go to http://www.mysite.com I get the front page but the links all go to http://www.mysite.com/catigory not /public/catigory, so they all get 404s. I hope this is not confusing, cause it is starting to confuse me as to why this is happening. thanks.
January 26th, 2011 at 3:53 am
Hello I did everything here and when I try to access aicocolon.com/blog is not showing, its showing. Apparently getting error 404.
Please advice.
October 1st, 2011 at 3:54 pm
I think I want to do the opposite. http://example.com currently takes people to my WordPress homepage. But what I want to do is have the root domain URL go to a different page and for the WordPress home page to have a URL like http://example.com/home. Can this be done? Thanks!
October 10th, 2011 at 3:28 pm
Hey there!
Thank you for this post. In understand how giving wordpress its own directory is important. I wonder how can you do the same with your wordpress uploads such as images so that you can upload them in the wordpress directory but pointing out directly to the domain name.
March 25th, 2013 at 2:45 am
Hi. Thanks for your very informative tips. I need a favor though. I have a problem logging in to the wordpress admin. The website is fine though.
This started when I copied index.php (and changed it to require(‘./blog/wp-blog-header.php’);) and .htaccess to the root folder and saved permalinks. I was intending to have people visiting http://www.domain.com see my website which is blog.domain.com (which is in a folder http://www.domain.com/blog.
The website is okay. However, when I log into admin using
blog.domain.com/wp-admin or even using http://www.domain.com/wp-admin, the site redirects me to http://www.domain.com/login/?redirect_to=http%3A%2F%2Fblog.domain.com%2Fwp-admin%2F
What could be the problem?
June 30th, 2013 at 8:29 am
The only reason I considered tho option was because moving from /wordpress into / (over the top of an existing static HTML site) meant I would need to update all my links and image URls, removing /wordpress manually – a tedious and painful process!
I thought tho was the solution however, all links that were originally inserted into posts are still linking to /wordpress/blah-blah/ and failing with a 404!
Can I assume that this method isn’t designed to assist with easy migration? (ie I’m still going to have to update all my in post links anyway?)
July 1st, 2013 at 4:39 am
Hi Shannon,
You need to add one line in .htaccess to do a 301 redirect from the old url to the new. You would need it anyway because you have no control over external links to your blog posts.